fantats
Постоялец
- Регистрация
- 30 Ноя 2014
- Сообщения
- 330
- Реакции
- 195
- Автор темы
- #1
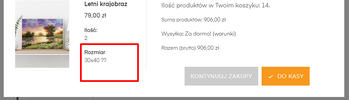
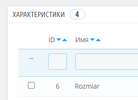
Уважаемое сообщество нужен фрагмент кода который бы выводил Определенные характеристики товара на страницу product-list.tpl на Prestashop 1.6
типа как на Pande(Transformere) и Warehause Для просмотра ссылки Войдиили Зарегистрируйся
но нужно не атрибуты а характеристики
Например отобразить 2 характеристики Преобразив отображение Для просмотра ссылки Войдиили Зарегистрируйся
Нужен код например
типа как на Pande(Transformere) и Warehause Для просмотра ссылки Войди
но нужно не атрибуты а характеристики
Например отобразить 2 характеристики Преобразив отображение Для просмотра ссылки Войди
Нужен код например
Код:
{foreach $product->features as $f}
{if $f->name!="Длина листа, мм"}
<li>
<span>{$f->value}</span>
</li>
{/if}
{/foreach}
*
{foreach $product->features as $f}
{if $f->name!="Ширина листа, мм"}
<li>
<span>{$f->value}</span>
</li>
{/if}
{/foreach}